Web Development Starterpack: Roadmap, Tools and Setups
If you’re getting started in Web Development in 2022 and beyond, this is your manual.
Contrary to what a lot of people think, Web Development isn’t dying in 2022. In fact, research shows that it is second of the nine most profitable skills to learn this year (only preceded by Blockchain Development). More people still use the web as compared to mobile apps on any given day. However, since the web is accessed more on mobile devices, responsiveness is king.
Introduction
The face of Web Development and what to learn changes almost every year. There are some components which remain the same regardless. Yet, the overabundance of resources scattered on the internet, forces beginner developers to struggle whilst joining the pieces by themselves.
This article extends enough empathy towards the beginner developer, knowing that they already have too much on their plate and finding all the resources to get started in a single article, is their ideal situation.
Roadmap
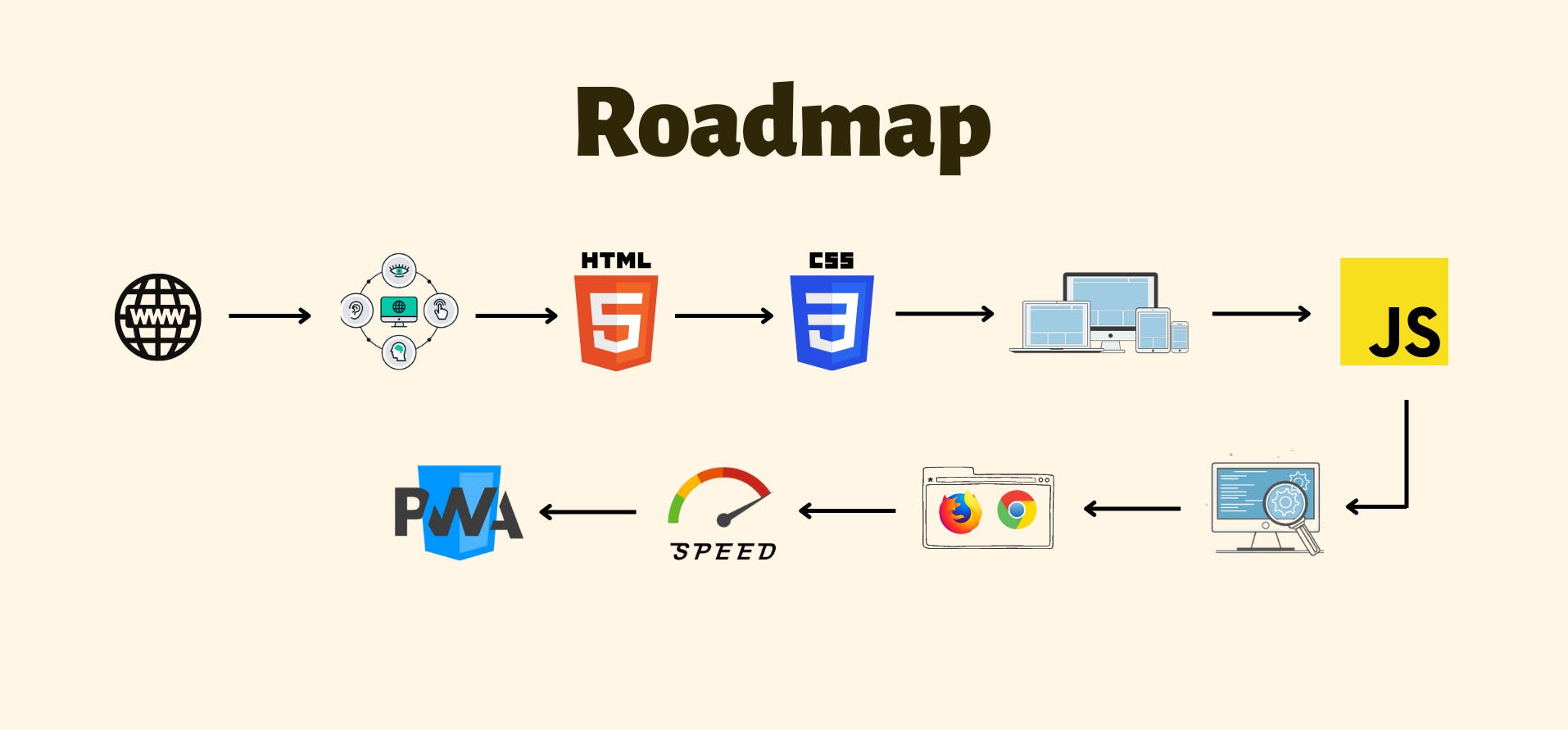
For some time now, there haven’t been a lot of recommendations on a web development roadmap beyond HTML→CSS→JavaScript. This leaves a lot of beginner developers thinking that those are all that the web is made of or that learning the web is only a stepping stone to a destination of frontend or backend. The Web is however bigger than most people know it and is a destination on its own.

How The Web Works: Before attempting to build for the web, you need to understand how it works. It's just like a chef has to learn the ins and outs of a kitchen before they can comfortably cook in it. Learn the evolution of the web, and how the various components work and make sure to understand all the common jargon and terminologies.
Accessibility: Web accessibility is basically designing and developing websites, tools, and technologies so that people with disabilities can use them comfortably. This should be every web developer’s aim.
HTML5: Hyper Text Markup language is the code used to structure a web page. Its content could be structured paragraphs, lists, images, tables etc. Version 5 is the latest which supports multimedia, tags and elements, improved document markups and new APIs.
CSS3: Cascading Style Sheet is often known to beautify HTML code. Version 3 is the latest version of the specification and adds several new styling features and improvements to enhance the web presentation capabilities.
Responsive Web Design: It is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction.
JavaScript: Popularly referred to as JS, it's a dynamic programming language that's used for websites, web applications, games etc. Over 97% of websites use JavaScript on the client-side for web page behaviour, whilst allowing you to implement interactivity that engages users.
Web Testing: It's a software practice that ensures quality by testing that the functionality of a given web application is as intended. Web testing allows you to find bugs at any given time, prior to a release, or on a day-to-day basis.
Browser and DevTools: Browsers serve as an interpreter that takes requests to servers and generates source codes. Developer tools (or "DevTools") are a powerful suite of tools that are found within most modern browsers and allow developers to create, test and debug software such as inspecting currently-loaded HTML, CSS and JavaScript to show which assets the page has requested and how long they took to load.
Speed and RunTime: Learning about the measurement of a website’s speed and runtime is very crucial to adjusting or eliminating the elements that cause delays. This tends to affect the site’s conversion rate, which is the main purpose of any website.
Progressive Web Apps: Commonly called PWAs, are a type of application that is delivered through the web. PWAs give users an experience very similar to native apps.
Tools and Setup
Really, most experts will confess that without their tools, they’re mere mortals with knowledge. In order to succeed as a web developer, you need to use the right tools. The knowledge is important but the tools will make you more efficient.
It is essential to have the right tools. But it is more essential that the tools be used in the right way - Wallace D. Wattles
1. IDE: VS Code
Popularly known as code editors, Integrated Development Environment is the most important tool for any Web Developer. It is basically the software within which you write your code. There are popular ones like Notepad++, Vim, Webstorm etc. but one that has slowly risen to become almost everyone’s favourite is Visual Studio Code (VS Code). Mainly because it’s free and yet comes with some very cool features that till now were only found in paid or premium versions of IDE. Go here to download it.
Hack: After downloading, there’s a setup you can do to make your life easier. See video here
Once installed, find a list of extensions that are very helpful for web development.
Watch this video on how to set up and customize your VS Code further.
2. Browser: Chrome or Firefox
This is the second most important tool. As a web developer, you need a browser to preview how the HTML, CSS and JS code you write, comes together and is seen by others. There are a number of popular browsers including Brave, Safari etc. but the recommended for Web Development are Google Chrome and Firefox Developer Edition because of feature compatibility, great DevTools, extensions etc. Ideally, you should have both since different browsers tend to render certain things differently.
Download Google Chrome here or Firefox Developer here.
3. Version Control: Git and GitHub
You need version control to keep track of the code you write, as well as collaborate with other developers on projects.
Git is a free and open-source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.
Type the following command in your terminal or cmd
git --version
This checks if you have git installed. If you do, it’ll respond with the version number.
Otherwise, go to this site, select your operating system and download Git-based on that. You can utilize the installer for your preferred Operating System, to proceed:
- Linux: https://git-scm.com/download/linux
- Mac: https://git-scm.com/download/mac
- Windows: https://git-scm.com/download/win If you encounter issues with any of these, see here for the official documentation on installation.
GitHub: As a developer, you’ll need an account on GitHub to store most of your code and projects.
Visit their website to get started. You can decide to download the desktop version but you can access almost all features from the website. Once you’ve created an account, check out my Git series to get a better understanding of version control.
4. Environment: NodeJS
Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on the V8 engine and executes JavaScript code outside a web browser. It's built on Chrome's V8 JavaScript engine and runs on various platforms (Windows, Linux, Unix, Mac OS X, etc.)
Type the following command in your terminal or cmd
node -v
This checks if you have node installed. If you do, it’ll respond with the version number. However, if you don’t, you can download NodeJS for your operating system here.
5. Package Manager: Npm or yarn
Package managers are used to keep track of what software is installed on your computer. They allow you to easily install new software, upgrade the software to newer versions or remove software that you previously installed.
Yarn is a popular package manager. It allows you to use and share code with other developers from around the world. Yarn does this quickly, securely, and reliably so you don't ever have to worry. Yarn allows you to use other developers' solutions to different problems, making it easier for you to develop your software.
Type the following command in your terminal or cmd
yarn -v
This checks if you have yarn installed. If you do, it’ll respond with the version number. If not, you can download and install it from here.
Npm npm is another popular package manager. The default for the JavaScript runtime environment NodeJS. It consists of a command-line client, also called npm, and an online database of public and paid-for private packages called the npm registry. Type the following command in your terminal or cmd
npm -v
This checks if you have npm installed. If you do, it’ll respond with the version number. If you don’t, you can download and install it from here.
6. DevTools: Chrome and Firefox Developer
These include the console, inspector, network, memory etc. You can use them to examine, edit, and debug HTML, CSS, and JavaScript. Since we discussed having the two browsers, it is ideal to use the devTools for all bowsers you hope to use for web development purposes. Fortunately, devTools come with the browsers and hence aren’t downloaded separately.
Chrome DevTools is a set of web developer tools built directly into the Google Chrome browser.
Press “Control + shift + i” to open the inspector/developer tools or right-click anywhere on the web page and press “Inspect”.
Firefox Developer DevTools is a set of web developer tools built into Firefox for inspecting and editing web code. You can open the Firefox Developer Tools from the menu by selecting
Tools > Web Developer > Web Developer Tools or use the keyboard shortcut Ctrl + Shift + I or F12 on Windows and Linux, or Cmd + Opt + I on macOS
7. Terminal: iTerm for Mac and cmder for Windows
A lot of developers will agree that the native terminal on Mac and cmd for windows have their limitations. These two are among the popular alternatives:
For Mac users, iTerm is a terminal emulator which is nicer and comes with the following features: Split pane view, Hotkey window, Search will highlight all found words (like in Chrome and Safari), Mouseless copy, Instant replay (can "rewind" your session in case you forgot to note/copy something), Paste history etc. Download it here.
For windows users, cmder is a portable console emulator and comes with the following features: Vendored Git, Access to multiple shells, Powershell, multiple console tabs within a window, Create Aliases etc. Download it here.
Conclusion
People who don't use the tools given to them only injure themselves - Debrah Wilson
These are merely tools and won't act as a substitute for learning and knowing web development. They can only enhance your work by making you more productive if used correctly. This roadmap is what seems to have worked for a lot of people. Bear in mind though, that we’re all different and it's okay for a few people to have different results even after following through to the end. The flow isn’t set in stone. Take the topics one after the other and go at your own pace, till you find what works for you and stick to it.
Thanks for reading 👋🏾. I hope you found this helpful.
Is there any topic or tool you would add?

