HTML5 Tables: A Practical Example
Present tabular data correctly on the web with modern Tables
While surfing the web, if you've seen or used a timetable, invoice, financial data, calendars, feature comparison or a receipt... then you've seen a table at work. An HTML5 table is the easiest way to present structured data, made up of columns and rows.
With the use of tables, web developers are able to arrange data with values that can be easily looked up. This data can be in the form of numbers, text, links etc. The arrangement of the data can show the relationship between the values.
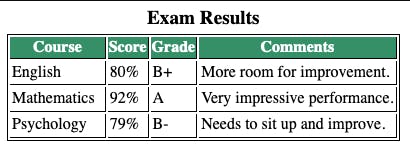
In this article, we're going to learn the basic concepts of HTML5 Tables to create a simple and modern table as shown in the image below.

Semantic Table Structure
For accessibility purposes, it is ideal to structure a table with semantic elements. In HTML5, after the <table> element has been indicated, next should be using these three popularly used table section tags:
<thead> − to create a separate table header.
<tbody> − to indicate the main body of the table.
<tfoot> − to create a separate table footer.
<table>
<thead>
</thead>
<tbody>
</tbody>
<tfoot>
</tfoot>
</table>
Data
The first data goes within the <thead>. It should be a row <tr> or column <col> of headings using the <th> tag — used to show the title (what the data in the table column means). The <thead> element becomes the parent element, within which all these others are shown.
<thead>
<tr>
<th>Course</th>
<th>Score</th>
<th>Grade</th>
</tr>
</thead>
Putting all the above elements together, we'll have the below code. There are three levels of data in each row, which creates three columns. The <tr> becomes a parent tag to the <td> tag, determining where the data should begin and end. The more
<thead>
<tr>
<th>Course</th>
<th>Score</th>
<th>Grade</th>
<th>Comments</th>
</tr>
</thead>
<tbody>
<tr>
<td>English</td>
<td>80%</td>
<td>B+</td>
<td>More room for improvement.</td>
</tr>
<tr>
<td>Mathematics</td>
<td>92%</td>
<td>A</td>
<td>Very impressive performance.</td>
</tr>
<tr>
<td>Psychology</td>
<td>79%</td>
<td>B-</td>
<td>Needs to sit up and improve. </td>
</tr>
</tbody>
Styling
Besides title and CSS, the attributes described below were also used to style tables but are now deprecated (no longer used).
Title
You can give your table a title using the caption element. This usually comes after the opening <table> element.
<caption> Exam Results </caption>
Attributes
The following attributes were previously used to style tables but have since been deprecated following the release of HTML5:
border: this tag was used to create solid borders around a table
cell-padding: was used to add space between the contents of a data cell and the edge of the cell.
cell-spacing: was used to control the amount of space between cells of a table
CSS
Because of the deprecated elements and attributes, CSS is the recommended way to style tables. This can be done by targeting the elements or giving ids and classes to the table tags.
Page Layout
Some time ago, a number of web developers used the table element to create page layouts for their websites. However, they're not encouraged anymore for a number of reasons. Firstly, it's not an accessible choice because they don't have the standard semantic sectioning elements that screen recorders are used to. Secondly, they are not automatically responsive because tables take the size of their content.
Conclusion
With a few deprecated elements and attributes, HTML5's table element is still the easiest way to create tabular data. Information is easily interpreted by making visual associations between row and column headers. Besides the previously used elements and attributes, CSS is the best way to style tables. Also, for accessibility reasons, tables shouldn't be used to create page layouts.
Thanks for reading 👋🏾. I hope you found this helpful.